728x90
반응형
SMALL
노마드 코더 Nomad Coders
코딩은 진짜를 만들어보는거야!. 실제 구현되어 있는 서비스를 한땀 한땀 따라 만들면서 코딩을 배우세요!
nomadcoders.co
니꼬쌤과 즐건 코딩공부~ㅎ
#2.0.
HTML은 CSS-JAVA의 접착제 같은 역할
항상 index.html 파일을 열어야함. -> 얘가 css/java 가져옴.
html 에서 기본값 가져오는법
! + 엔터 값 입력하면됨.
<헤드>
<link rel="stylesheet" href="style.css">
<헤드사이>
<바디>
<script src="app.js"></script>
<바디사이>
#2.1. Data types
Number : 그냥 쓰면됨
Text : 이런형식으로
"hello " + "my name is nico"
= "hello my name is nico"
= String(모두 텍스트다) 이라고 부름
#2.2. 변수(Variables)
이라인은 -> 콘솔에게 메시지를 보내는것이다.
console.log("or'숫자넣거나,string"or')
*log : 출력하고있다는뜻
() = parenthesis 삽입어구라는뜻
-수식을 줄이자! / 게을러지기
=variable : 값을 저장하거나 유지하는 역할. -> const 로 함 : nonchangable.
ex)
const a = 5; (a가 5를 가지고 있다)
const b = 2
* "2" 는 숫자가 아니라 텍스트다! 그냥 2 가 숫자야!
console.log(5 + 2);
console.log(5 * 2);
console.log(5 / 2);
=
console.log(a + b);
console.log(a * b);
console.log(a / b);
const a = 10;
-> 콘솔 안의 a들은 10이다.
-띄어쓰기
const veryLongVariableName = 0; : L V M 대문자로 쓰면 자동으로 띄어짐.
const myName = "nico";
console.log("hello" + "nico");
=
console.log("hello" + myName);
#2.3. const & let
variable(변수)만드는법
1.const
2.let
3. var은 올드버전 사용 x
ex)
const a = 5; (a가 5를 가지고 있다)
const b = 2;
=
let a = 5;
let b = 2;
다른점?
const(constant)=상수 : 값이 바뀔수 없다.
let : 값 바뀔수없다.
ex)
const a = 5;
const b = 2;
let myName = "nico"
(*const myName ="nico" 안됨)
myName = "nicolas"
*더이상 let myName 이라고 적지않는다.
*왜냐면 let은 새로운것을 생성할 때 사용하는 것이다.
만약 let myName = "nico" 를 업데이트 하고 싶다?
그럼 myName = "nicolas" 를 교체하면됨
console.log("hello" + myName);
= hello nicolas
도대체 어떻게 써야하나..
기본 : const
variable을 업뎃하고 싶다면 let (몇몇 부분만 업뎃하게 될것이다.)
#2.4. Booleans (true or false) / null
*데이터타입
1.넘버
2.스트링 " "
3.booleans : true or false
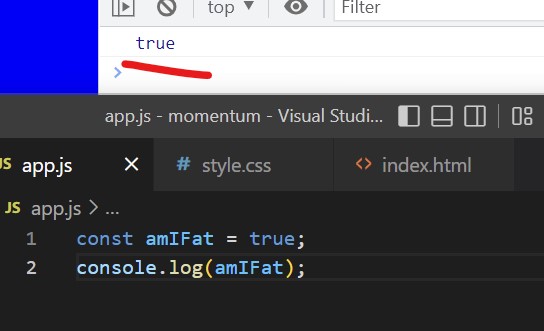
const amIFat = true;
(*여기서 주의할점 "true"가 아님 <- 스트링)

True / False 언제 사용할까?
1.로그인
2.비디오 재생되고있는가?
3.웹사이트 로딩되고있는가?
const amIFat = null;
(variable)
null = bunch of nothing
-false ≠ null
-절대 자연적으로 생겨나지 않음
const something;
-콘솔창에 undefined 라고 되어있음.
-컴퓨터안에 존재하는데 값이 들어가있지 않은것.
#2.5. Arrays(배열) - variable안에 데이터의 list를 가지는것
*데이터 정리법
const mon ="mon"
const tue ="tue"
const wed ="wed"
.
.
이건 효율적이지 않다.
*Array 만드는법
룰
1. []
2. 콤마로 표기
const daysOfWeek = ["mon"," tue", "wed"];
이 각각의 variable 들은 string 이 된다.(위에 cost mon="mon"이라 적은것들땜에)
const daysOfWeek = [1, 2, "hello",false];
[ 원하는 무엇이든 쓰면됨 ]
콘솔창에 띄우면.
0: "mon"
1: "tue"
2:"wed"
라고 나옴
*Array안의 데이터를 가져오고 싶다
console.log(daysOfWeek[2]);= wed
*왜 tue 가 아니냐? 컴퓨터는 0,1,2 로 세어서!
ex_1)
//Get Item from Array
console.log(daysOfWeek);
//Add one more day to the array
daysOfWeek.push("wed");
console.log(daysOfWeek);

ex_2)
const toBuy = ["potato", "tomato", "pizza"];
toBuy.push("Kimbab");
#2.6.Objects
더보기
-Array에서는 [무언가, 무언가, 무언가] 로 되어있어서 '무언가'가 뭐를 의미하는지 몰랐지만 objects에선 가능
-옆에 "설명" 을 붙여야한 어떤 의미 가지는지 알 수 있다.
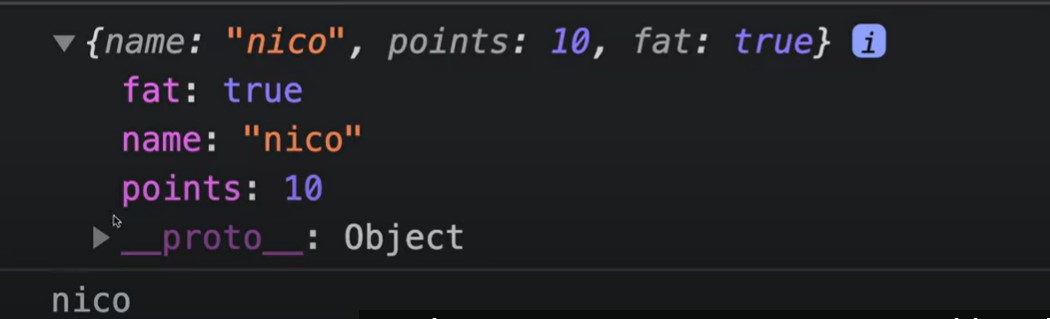
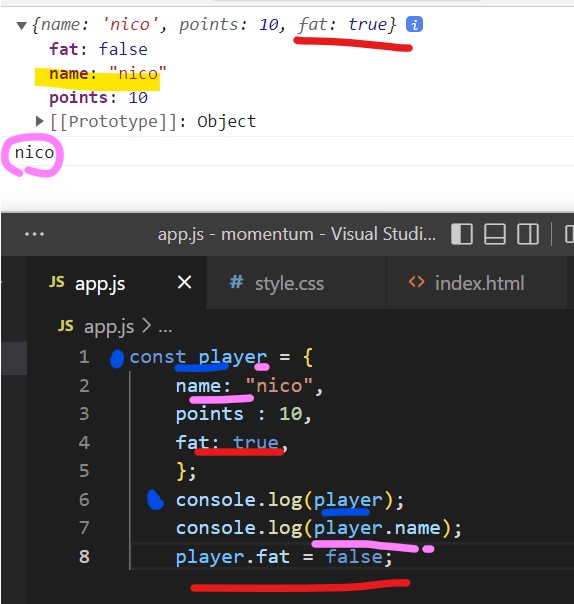
const player = {
name: "nico",
points : 10,
fat: true,
};
console.log(player);
console.log(player.name); <- 어떻게 object 안에서 무언가를 가져오는지에대한 방법

*값을 Update 할 수 도 있어.
player.fat = false;

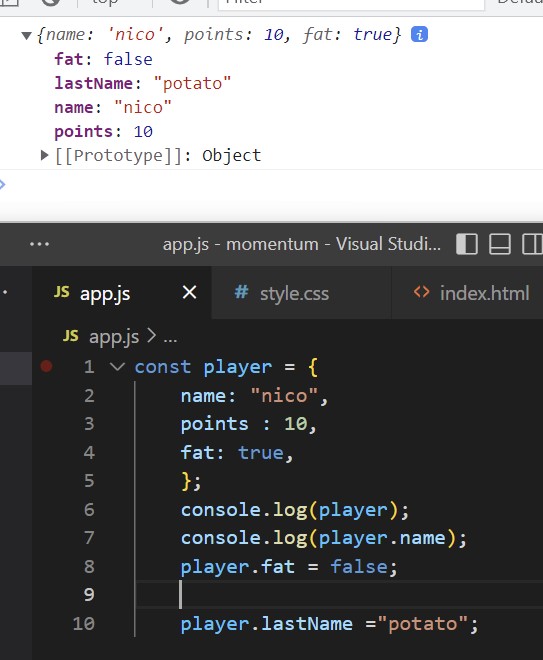
*property 추가도 가능
player.lastName ="potato";

#2.7. Functions part 1
Function : 반복사용가능한 코드 조각 =어떤 코드를 캡슐화 -> 여러번 사용가능하도록

Argument(인수)
더보기
-Funtion을 실행하는 동안 어떤 정보를 Function에게 보낼 수 있는 방법이야
#2.8. Functions part 2
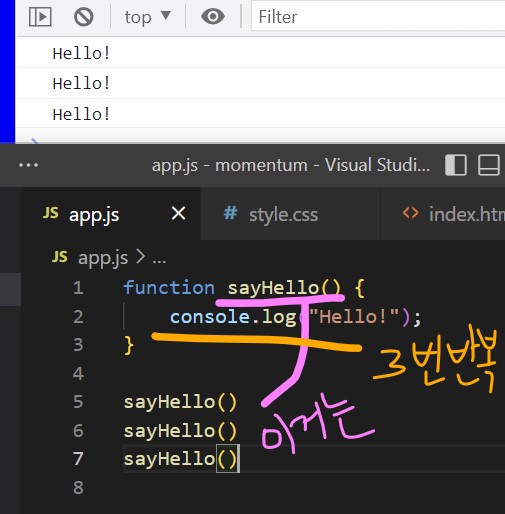
-버튼 누르면 뭔가를 보내는법
function sayHello() {
console.log("Hello!");
}
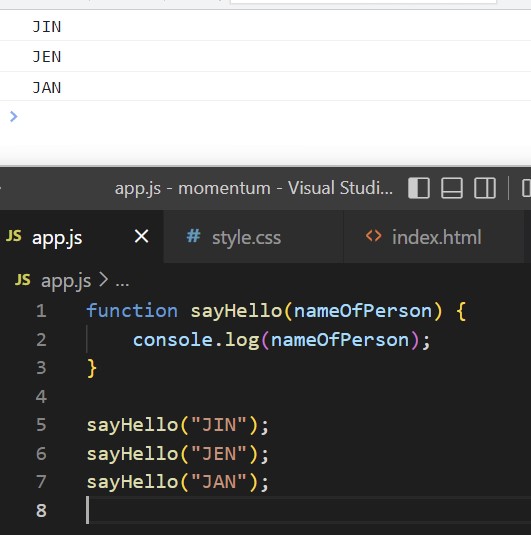
() : 데이터가 필요하면 여기에 넣을것임.
(어떤 variable든지 가능)

*Argument 하나 더 받을 수 도 있어!

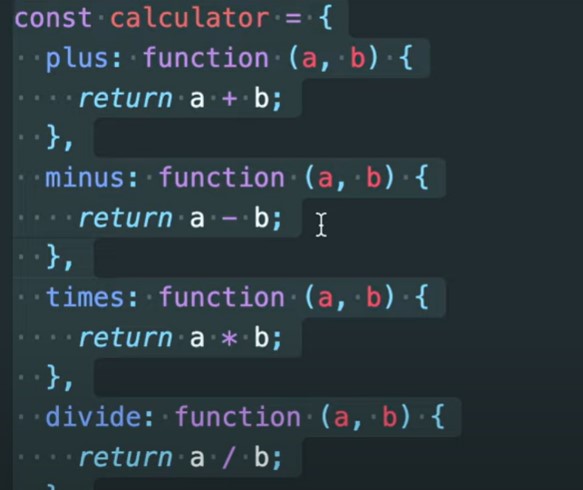
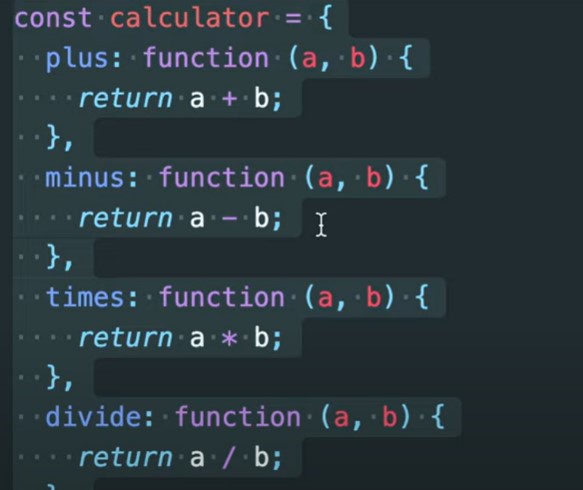
*계산기를 만들것이다.
plus : 2개의 argument 가짐.
NaN : Not a Number (숫자가아님!)

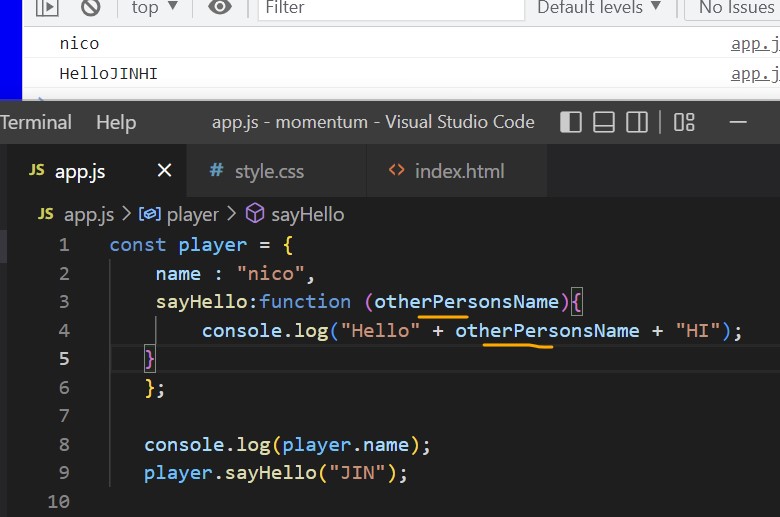
*2.6에서 처럼 player.sayHello() 같은거 만들고 싶다.
function sayHello (){
}
<- 지금 껏 했던것
반응형
sayHello:function
<- 으로 바뀜

#2.9. Recap #2.10. Recap ll
데이터타입(자바가 읽을수있는)
1.string : "text"
2.number
3.true / false (boolean이라고 불림)
4.null : 비어있음
5.undefined : 값이 없다.
6. array : 정리/list
7.Object
8.Function
Variable (데이터를 저장할 수 있다)
1.const : 값 업뎃못함
2.let : 값 없뎃 가능
형태)
let isNicoFat = true;
isNico Fat = false <-variable을 변형시키는것이기에 let안써도됨.
*const 가장 먼저사용 - 그다음 let(업뎃필요시)
6.array
형태)
const days = [];
*variable 도 넣을 수 있다.
ex)
const me = "sexy";
const days = [1, 2, false, true, null, undefined, "text", me];
**아이템을 가져 올 수 도있다
Const toBuy = ["Potato", "tomato", "pizza"]
console.log(toBuy[2]);
**아이템을 업뎃할 수 도 있다.
toBuy[2] = "water";
console.log(toBuy[2]);
**아이템을 추가 할 수 도 있다.
toBuy.push("meat");
7.Object
***의미가 있는 property 를 저장하고 싶을때 (그룹화)
player 라는 object 를 만든다.
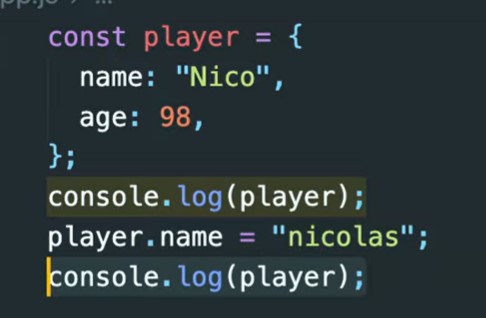
const player = {
name : "Nico".
age : 98,
};
player.age
player.name
ex)
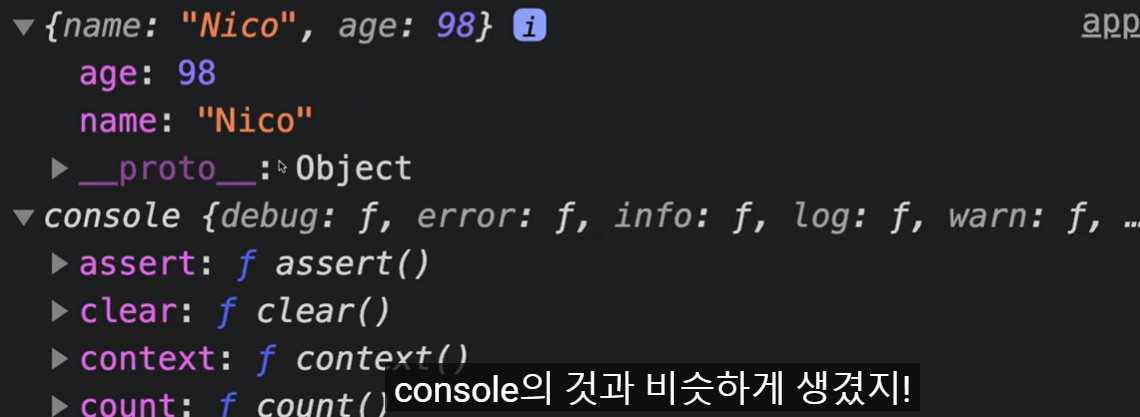
console.log(player, console)

사실 콘솔.로그 = 플레이어.에이지 같은 Object 이다.
(f : function)
ex)console.log(player.name)
결과 : nico
***array 처럼 업뎃하기
ex)
player.name = "nicolas";
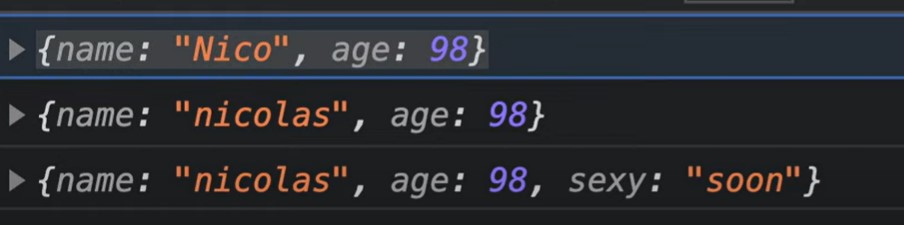
console.log(player);


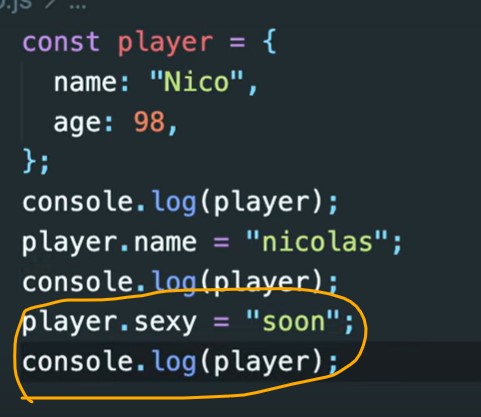
****Object 만든후 , 새로운 Item 추가하는법


8.Function
어떤 코드를 캡슐화 -> 반복사용가능
형태)
functioni plus() {
console.log(2+2);
}
plus();
plus();
plus();
plus();
plus();
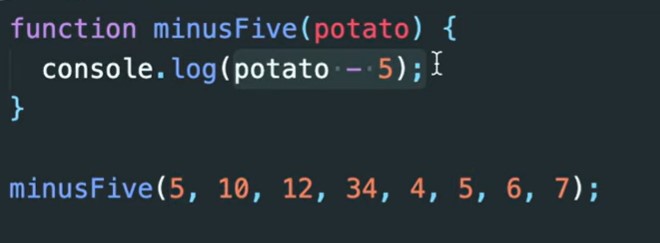
**function 안에 데이터를 안에 넣어놓는것 보다 밖에 넣는게 편함



결과 : 0
<- 이제 어떤 calculation 다됨.
* potato 는 function 밖에서는 접근 안됨 (console.log(potate); 가 안된다는뜻)

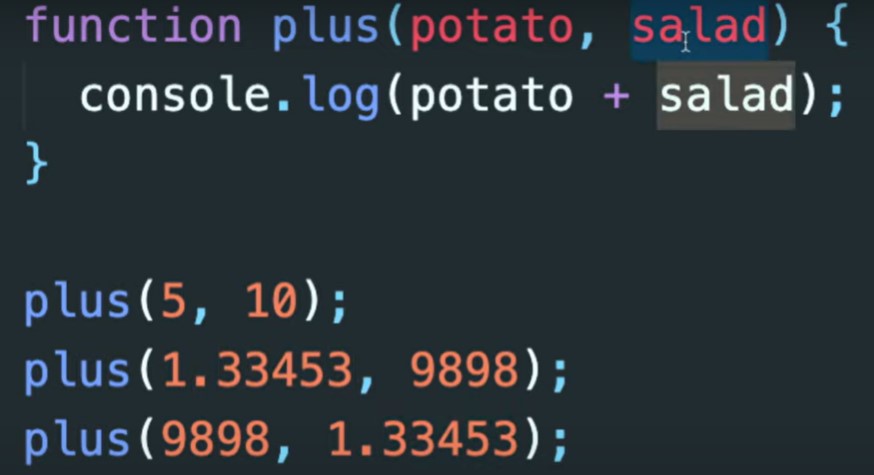
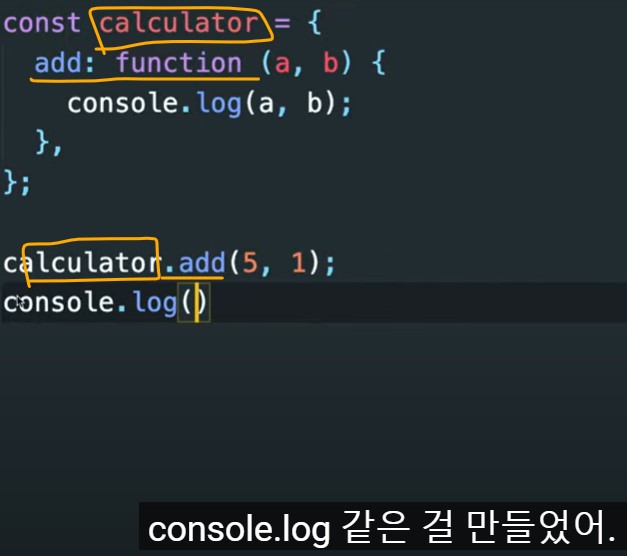
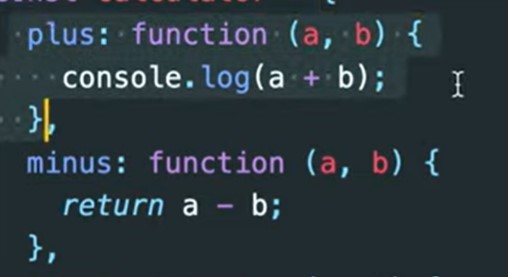
ex)만약 플러스를 하려면
add: function (a,b){
console.log(a + b)
}
#2.11. Returns
더보기
: 무언가를 return 하면 계산을 담당하는 function 코드는 = functioin 이 ruturn 하는값
가끔 function 을쓸때 그냥 조용히 작업시키고 결과는 필요없는경우도 있다.
그러나 어떨 때는 어느 작업을 하고 그 작업의 결과를 알려주는 funcion원함.

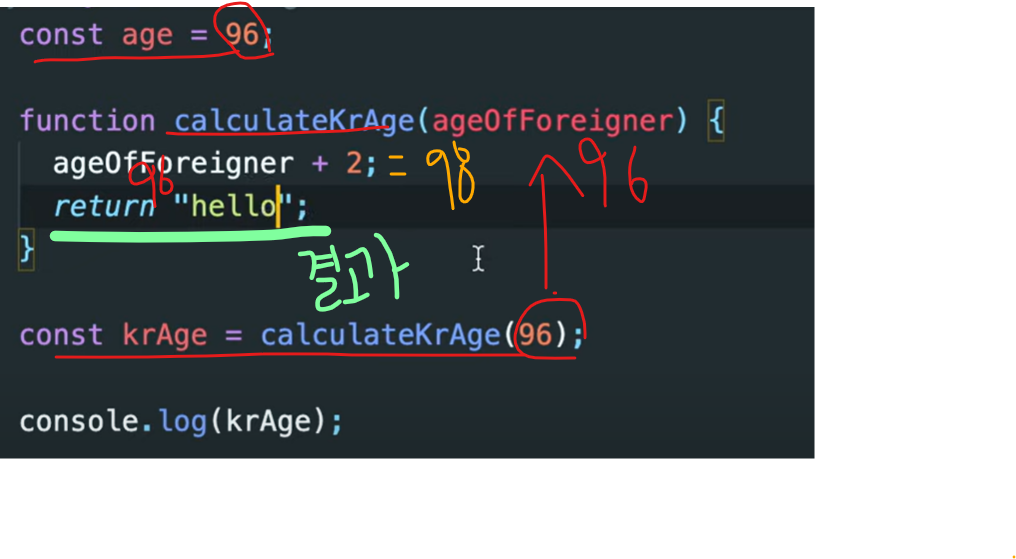
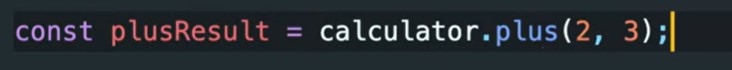
= krAge 는 calculateKrAge 의 Return 값이 된다.
전


(여기서 콘솔은 작동안함 cause 위에서 아무것도 console을 부르지않기에)
후

여기에서 console.log 를 사용하지않았다.


리턴의 의미는 : console.log를 하는것이 아니라 무언가를 실행하고 끝났을때 "반환 값"을 준다.


이 variable 은 value 가있다.
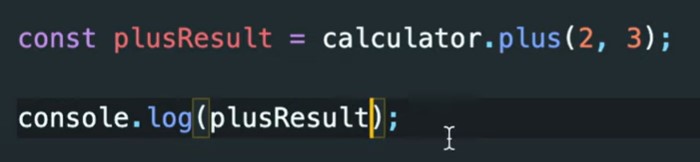
전에는 전부 console.log 했지만
지금은 그럴필요 x
Function 이 무언가를 return 하기 때문
#2.12. Recap


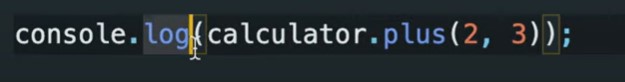
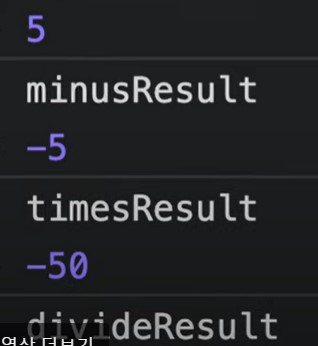
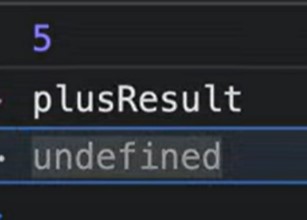
*콘솔 / 리턴의 차이점.
콘솔로 하면 plusResult 값을 가져올 수 없다.
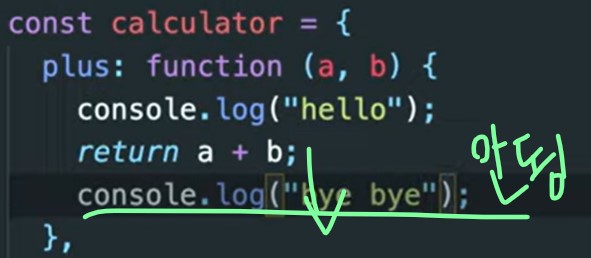
*한번 return 하면, function 은 작동멈추고 결과 값을 return 하고 끝남.

SMALL
#2.13. Conditionals #2.14. Conditionals ll #2.15. Conditionalslll
더보기
If / else
뭔가를 확인해야할때 거의 대부분사용
ex) 로그인되어있다면, 뭘 보여준다.
무언가할때, 반응하도록
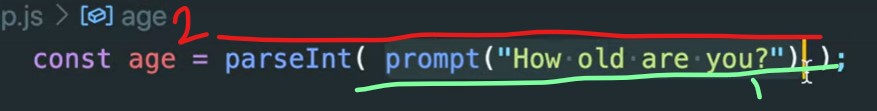
1.age 라는 variable을 만듬.
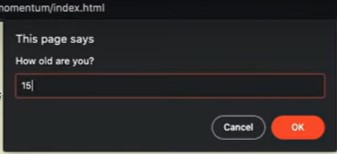
const age = prompt("How old are you?");
console.log(age)
*prompt : 창을 띄어줌. /2개의 argument 받음 message(string),default
=결과 console은 작동안하고 java가 잠시 멈추며 콘솔창이뜸
= >prompt를 쓰지않는 이유
*사용자가 무엇을 입력하더라도 -> 숫자로 바꿀것이다.
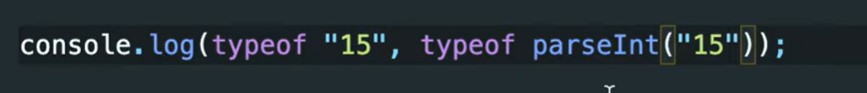
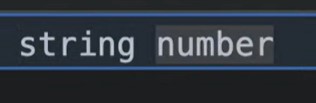
"15"를 15로 어떻게 바꿀까? ( string -> number)
parselnt("15")


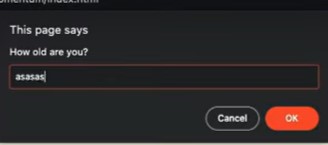
(사용자가 숫자가 아닌걸 입력했을경우 인지할 수 있다!)

안에 먼저 계산되고 -> 밖이 number 로 바꿔줌. (여기서는 결과가 NaN)
-------------

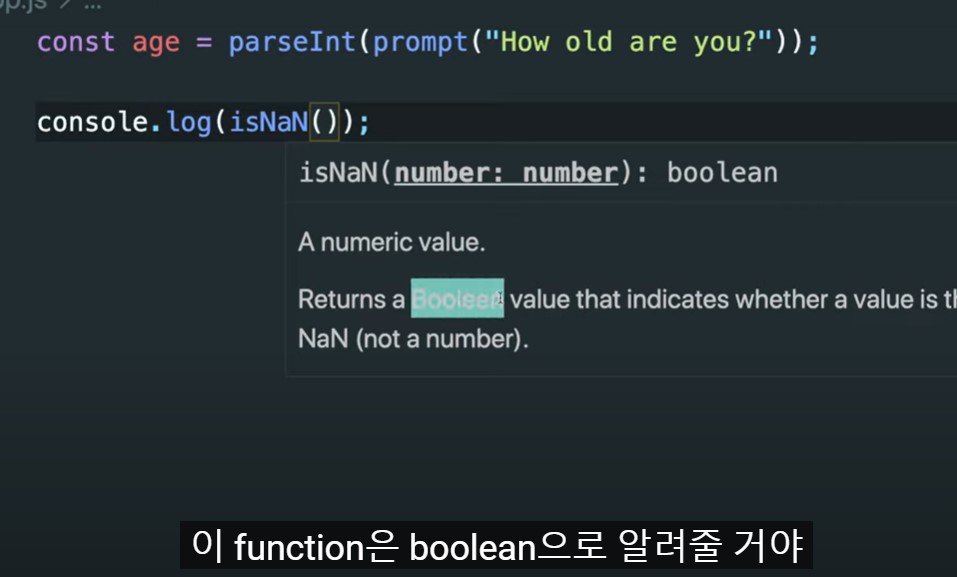
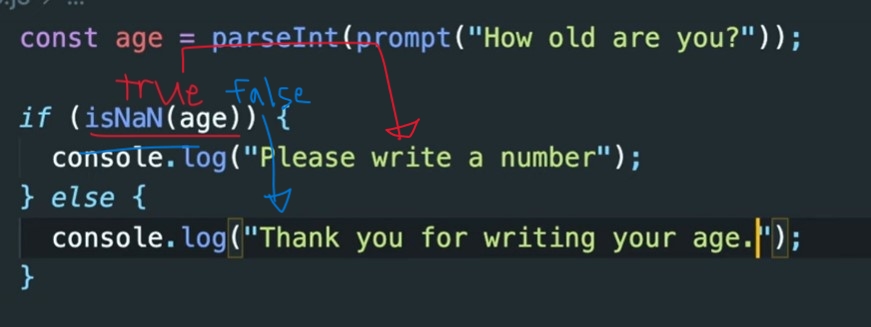
console.log(isNaN(age));


false (15 isn't not a number) true ( asasa is not a number)
형태)
if(conditiontion) {
///////condition ===true
} else {
//////condition === false
}
conditiontion : true/false 로 나와야함

--------------------
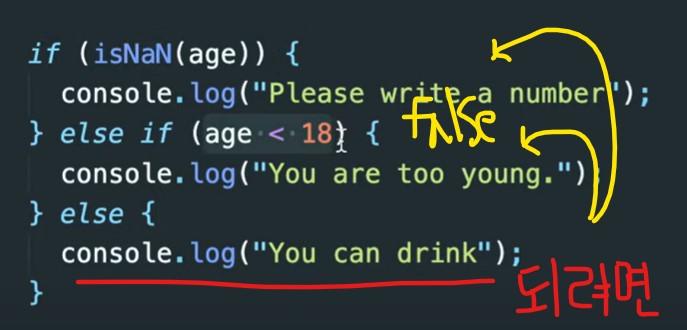
*조건계속 추가하기 (else if)

*두가지 조건동시에 (&& ll)
&& : true/true = true // true/false = false
ll : (or) 둘중 하나만 true 면 true

* isNaN(age) ll age <0 : 텍스트 혹은 -124 중 하나만 true여도 실행됨
#2.16. Recap
*특정한 넘버 (===)
*특정한 넘버가 아닌것 (!==)

*더 복잡한 것을 원한다면?

728x90
반응형
LIST
'디자인 > Javascript' 카테고리의 다른 글
| [노마드코더 바닐라JS챌린지 ] 3강 정리 (1) | 2022.07.09 |
|---|